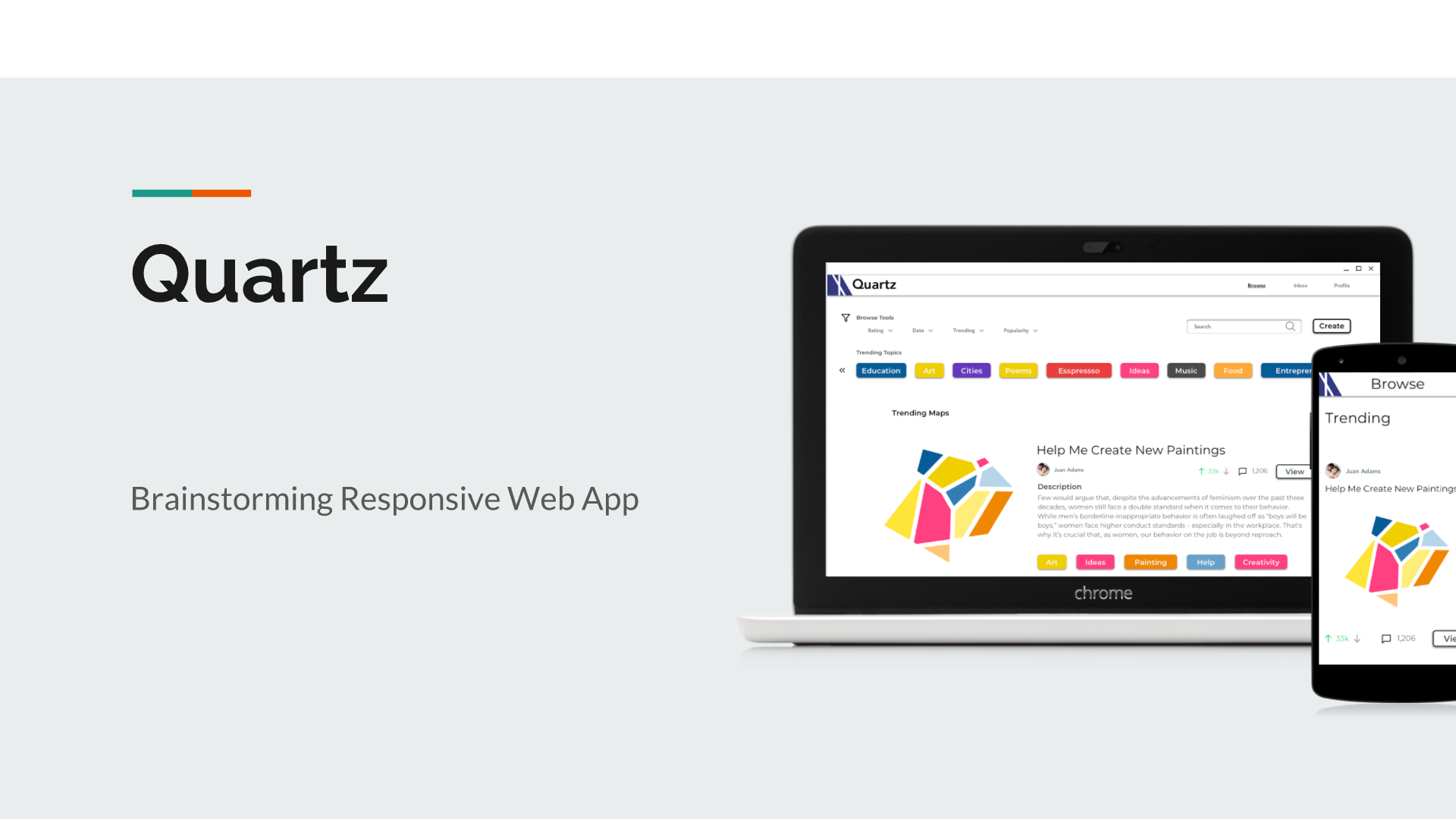
Quartz
How do you brand for idea creation and brainstorming? Enter Quartz, a online community drive mindmapping web app.
The Opportunity & Challenge:
Responsive Web App. UI Project
March 2018
Back in August of 2016, before I started my first ever class at RED Academy, I wanted to see if I could get some practice designing some sort of App or Website before going into the program. After becoming frustrated with the current platforms, I decided to make my own.
My mission was to create a visual brand identity and a responsive prototype creating an engaging, impactful, predictable and well-designed experience for the users and optimized to meet business goals.
Project Highlights
How do you brand “ideas”?
My first step was to identify why someone would choose to use this and why it would exist in the first place. By doing so I can then create value for a user in this brand.Rather than a few fancy colours and fonts strapped together, my goal was to create something that will create confidence and resonate with the user.
I chose the keep the majority of the intractable elements either as an outline of negative space or with considerable areas of openness. The idea here is that by keeping these elements simple and achromic the users could then use the coloured topics to add the unique factor to the mind maps.
By doing so, the main coloured elements on the screen are what the users have created (topics, thread connections, mind maps, etc.), and not what the brand had created (fonts, buttons, icons, etc.).
Deliverables
A tricky thing to create was allowing the interface to encourage cooperation and the iteration of the initial idea. The way the platform adapts for this is that regardless of the user device, an always present “Add to thread” element is always in visual to the user. This was done to help user in the idea of collective colabaration.
This is just a taste, so I recommend you read the full Case Study!